URL to Image
The high resolution screenshot API you’ve been searching for.
Creating an image from a URL
With the API, you can automate taking a screenshot of any website.
Pass the url param to the hcti.io/v1/image endpoint, and we’ll generate a screenshot for you. Here’s an example using cURL.
curl -X POST https://hcti.io/v1/image -u 'UserID:APIKey'
--data-urlencode url="https://google.com"
Don’t write code? Don’t worry, you can also do this with our Zapier integration.

Additional parameters
To customize your image further, you can take advantage of the following optional parameters.
| Name | Type | Description |
|---|---|---|
| google_fonts | String | Google fonts to be loaded. Example: Roboto. Multiple fonts can be loaded like this: Roboto|Open Sans |
| selector | String | A CSS selector for an element on the webpage. We’ll crop the image to this specific element. For example: section#complete-toolkit.container-lg |
| ms_delay | Integer | The number of milliseconds the API should delay before generating the image. This is useful when waiting for JavaScript. We recommend starting with 500. Large values slow down the initial render time. Learn more. |
| max_wait_ms | Integer | Sets a maximum time limit (500-10000ms) for waiting before taking the screenshot. Unlike ms_delay, this is a cap rather than a fixed delay. Useful when pages load extra irrelevant content. |
| device_scale | Double | Controls the image resolution by adjusting the pixel ratio. Minimum: 0.1, Maximum: 3. Higher values increase image quality and file size. For example, 2 will double the resolution. Learn more. |
| render_when_ready | Boolean | Set to true to control when the image is generated. Call ScreenshotReady() from JavaScript to generate the image. Learn more. |
| full_screen | Boolean | When set to true, the API will generate an image of the entire height of the page. Learn more. |
| block_consent_banners | Boolean | When set to true, automatically blocks cookie consent banners and popups on websites. Most useful for URL screenshots. Learn more. |
| viewport_width | Integer | Set the width of Chrome’s viewport. This will disable automatic cropping. Both height and width parameters must be set if using either. Learn more. |
| viewport_height | Integer | Set the height of Chrome’s viewport. This will disable automatic cropping. Both height and width parameters must be set if using either. Learn more. |
| color_scheme | String | Set Chrome to render in light or dark mode. Affects websites using prefers-color-scheme. Learn more. |
| timezone | String | Render your image with Chrome set to a specified timezone. Use IANA timezone identifiers like America/New_York. Learn more. |
| disable_twemoji | Boolean | Twemoji is used by default to render emoji consistently. Set to true to use native emoji fonts instead. |
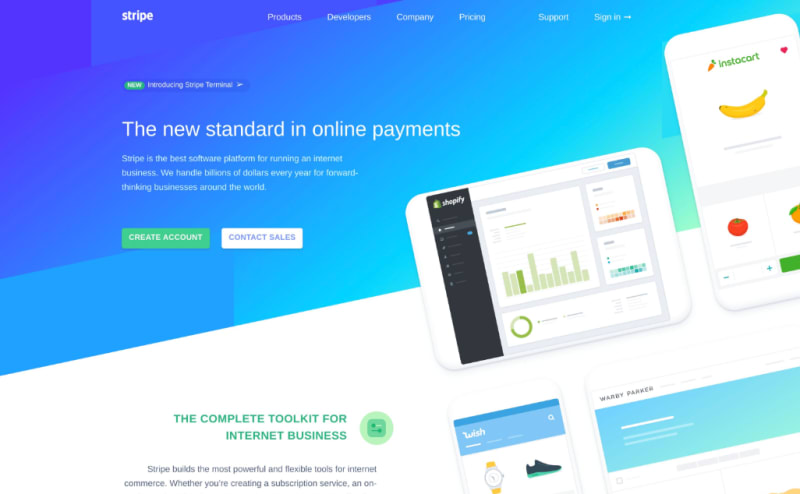
Screenshot examples
A full screenshot of stripe.com. With device scale set to 2, for a super high resolution image.

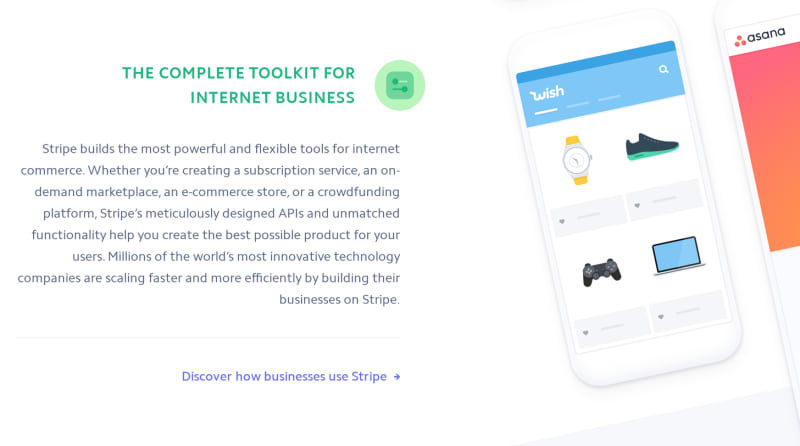
Screenshot part of a page with Selector
You can set a selector to target a specific part of the page.
For example, on Stripe’s homepage, there is an element with the CSS selector section#complete-toolkit.container-lg.
When passing that to the API, we crop to that element only.

CSS Selectors
To learn about CSS Selectors, we recommend this article. There are also Chrome extensions that detect them for you, we like using: Selector Gadget.
Blocking cookie consent banners
Many websites display cookie consent popups that can interfere with your screenshots. Use the block_consent_banners parameter to automatically hide these:
curl -X POST https://hcti.io/v1/image -u 'UserID:APIKey' \
--data-urlencode url="https://example.com" \
--data block_consent_banners=true
This automatically detects and blocks common consent frameworks like OneTrust, Cookiebot, and others. For more advanced cases, see our complete guide to blocking cookie banners.
Pages requiring login or sign-in
Our API does not support pages that require login. The URL must be publicly accessible for us to generate an image of it. Supporting login is a common request, but we have chosen not to support it due to the risk of storing and transmitting credentials.
Some sites have the option of creating an “embed” of a page. This is the best option if it’s available to you. You can then use the embed’s HTML to generate a screenshot without login.
Need help getting started?
We’d be happy to walk you through getting started. Send us an email: support@htmlcsstoimage.com. We’re experts at generating images and will help you get going using the API.