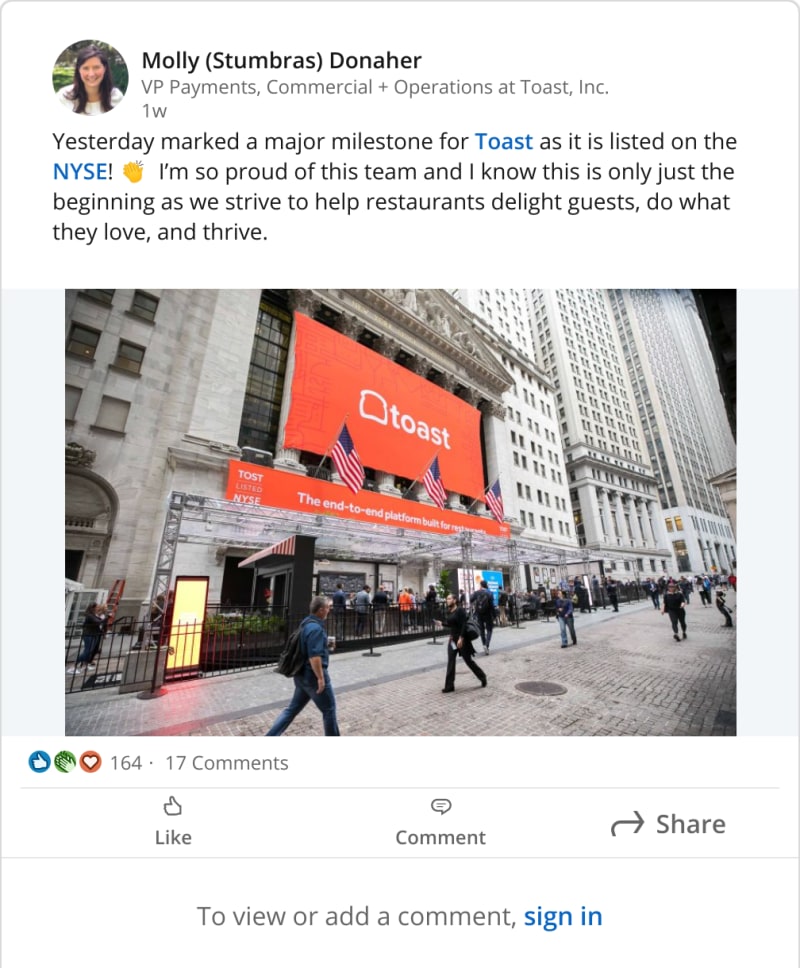
Screenshot a LinkedIn Post
Use the HTML/CSS to Image API to generate images from LinkedIn embed’s.
How it works
To generate a screenshot of a post on LinkedIn, we can make use of the LinkedIn embed API.
For the image to work, make sure you set the selector param to iframe and ms_delay to 2500. This gives the embed extra time to load and nicely crops the post.
Example code
First, you need to grab the LinkedIn embed code. This is available by clicking the 3 dots on the top right of a LinkedIn post and then clicking “embed this post”.
If you’re automating this, notice in the embed code that the ID for the post is in the URL. You can swap that ID out to load a different post.

HTML
<iframe src="https://www.linkedin.com/embed/feed/update/urn:li:share:6846990735720361984" height="610" width="504" frameborder="0" allowfullscreen="" title="Embedded post"></iframe>
Important: set these parameters when creating the image.
- selector:
iframe - ms_delay:
2500
Need help?
Talk to a human. Please email us support@htmlcsstoimage.com with any questions and we’ll gladly help you get started.